Hola de nuevo a todos,
Pues ya apunto de concluir la primer semana de actividades dentro del Diplomado «Fundamentos de HTML5» Impartido por Microsoft México y con la excelente asesoría de Miguel Muñoz Serafín y Ruben Mugartegui quien es Gerente de desarrollo de .NET, Microsoft México.
En este modulo se dio enfoque a las capacidades y características de Internet Explorer 9, que a mi manera de verlo es una de las mejores versiones del Explorador de Microsoft, se nota mucho trabajo por detrás y características que lo hacen resaltar realmente de las demás opciones de navegadores web actuales.
Se dio un recorrido puntual por las diferentes características de Internet Explorer pero en mi opinion falto hablar mas del soporte de HTML5 de esta versión del Explorer, cuestiones como que tantos elementos actuales de HTML5 son o no soportados actualmente?, que tan integrado están las nuevas características y estándares de HTML en el navegador? Sin duda hubiese sido muy provechoso adentrarse a estos temas, habrá que tomarlo como tarea extra en el transcurso del Diplomado para estar mas familiarizado con todo esto.
Aqui les comparto la evidencia de la actividad 4 ya concluida que se compone de 3 diferentes tareas.
Tarea 1. Anclar el sitio TI capacitación
En la siguiente imagen se muestra, anclado (pinned en ingles) el sitio de TI Capacitación donde estamos tomando el entrenamiento de los fundamento de HTML5.

Actividad 4 Tarea 1
Si desean saber mas acerca de esta capacidad de Internet Explorer 9 aqui les comparto la siguiente liga: Pinned sites.
Y por supuesto la documentación técnica y ejemplos de como agregar desde código esta capacidad en el siguiente link: Documentacion de sitios anclados
Tarea 2 y 3. Personalizar la apariencia de un sitio anclado y publicarla en Internet.
Para esta practica tenemos que crear un sitio que tenga las características personalizadas para anclar en la barra de tareas, para este propósito he creado un proyecto ficticio llamado Banquetes Huerta en el siguiente link el cual ya esta disponible para ser anclado y es el resultado final de esta actividad: BanquetesHuertaWeb
A continuación unas imágenes del Desarrollo de esta actividad.
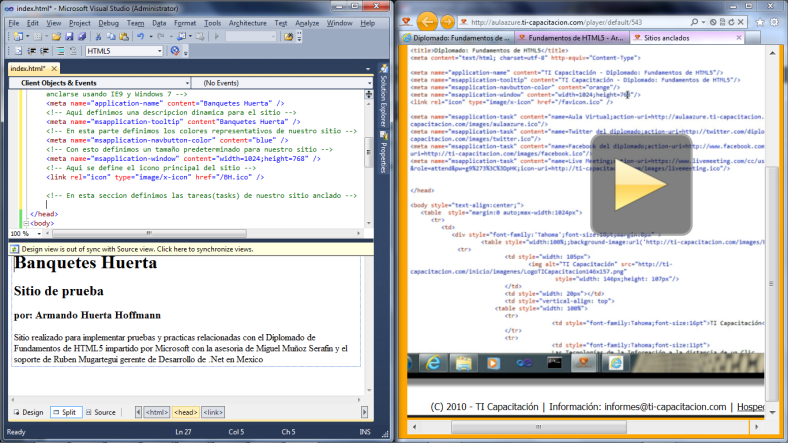
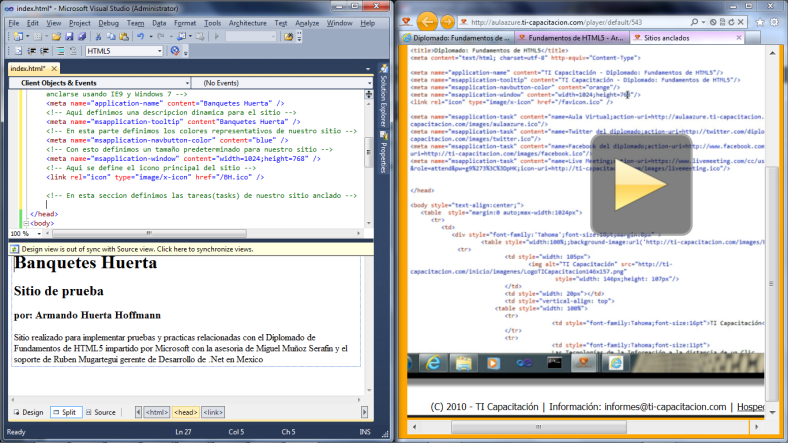
En la primer imagen a continuación muestro la edición de mi sitio para tener la capacidad de ser anclado.

Actividad 4 Tarea 2
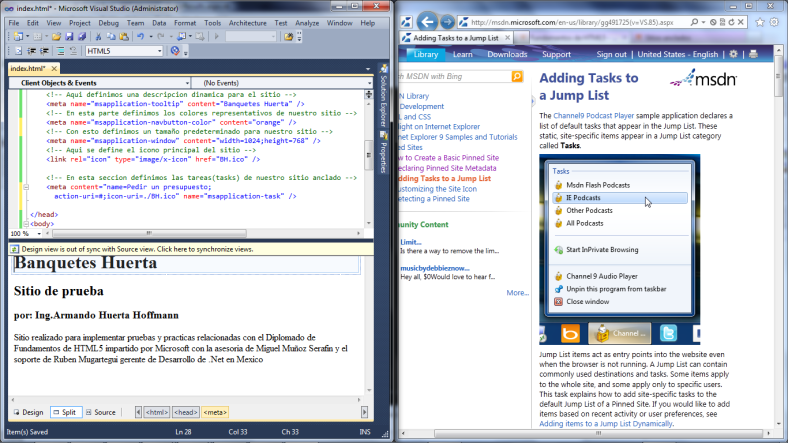
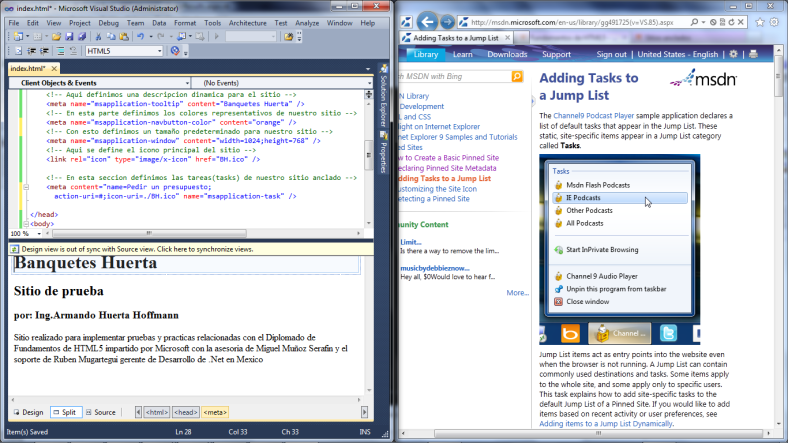
En esta imagen estoy agregando las tareas del jump list.

Actividad 4 Tarea 2b
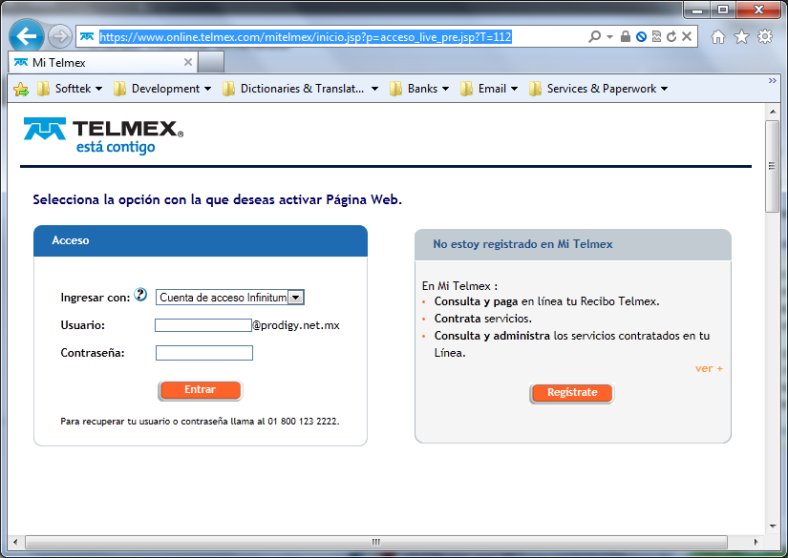
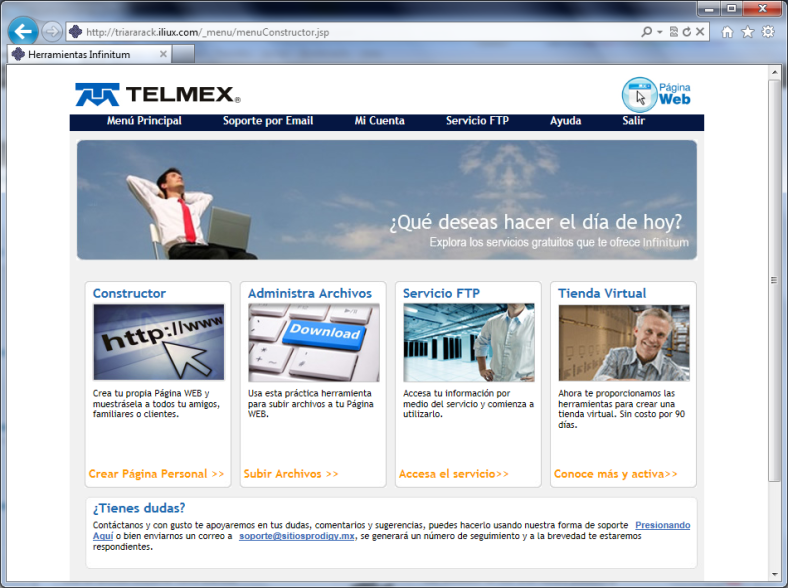
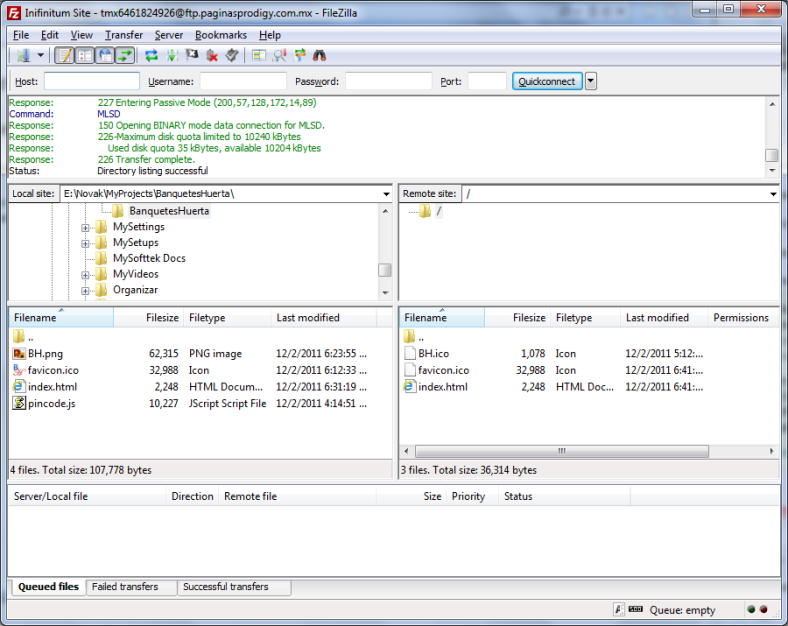
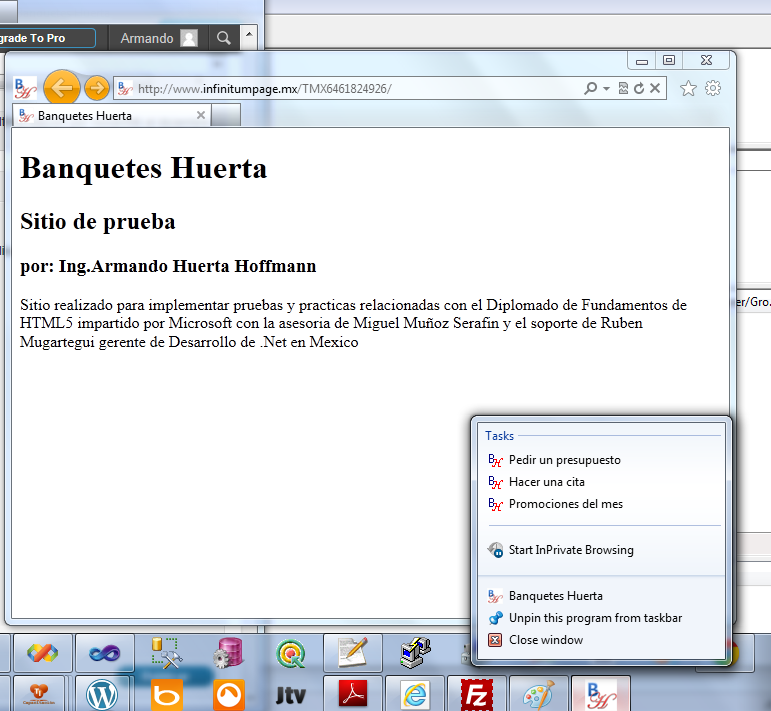
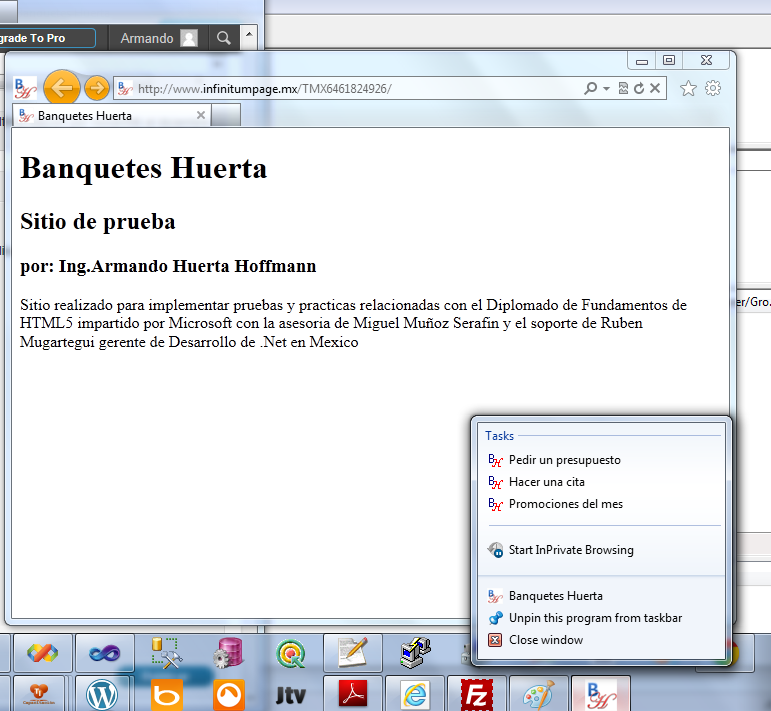
Por ultimo esto que corresponde a la Tarea 3 que es publicar mi sitio en Internet

Actividad 4 Tarea 3
Saludos.